UX DESIGN & IMPLEMENTATION
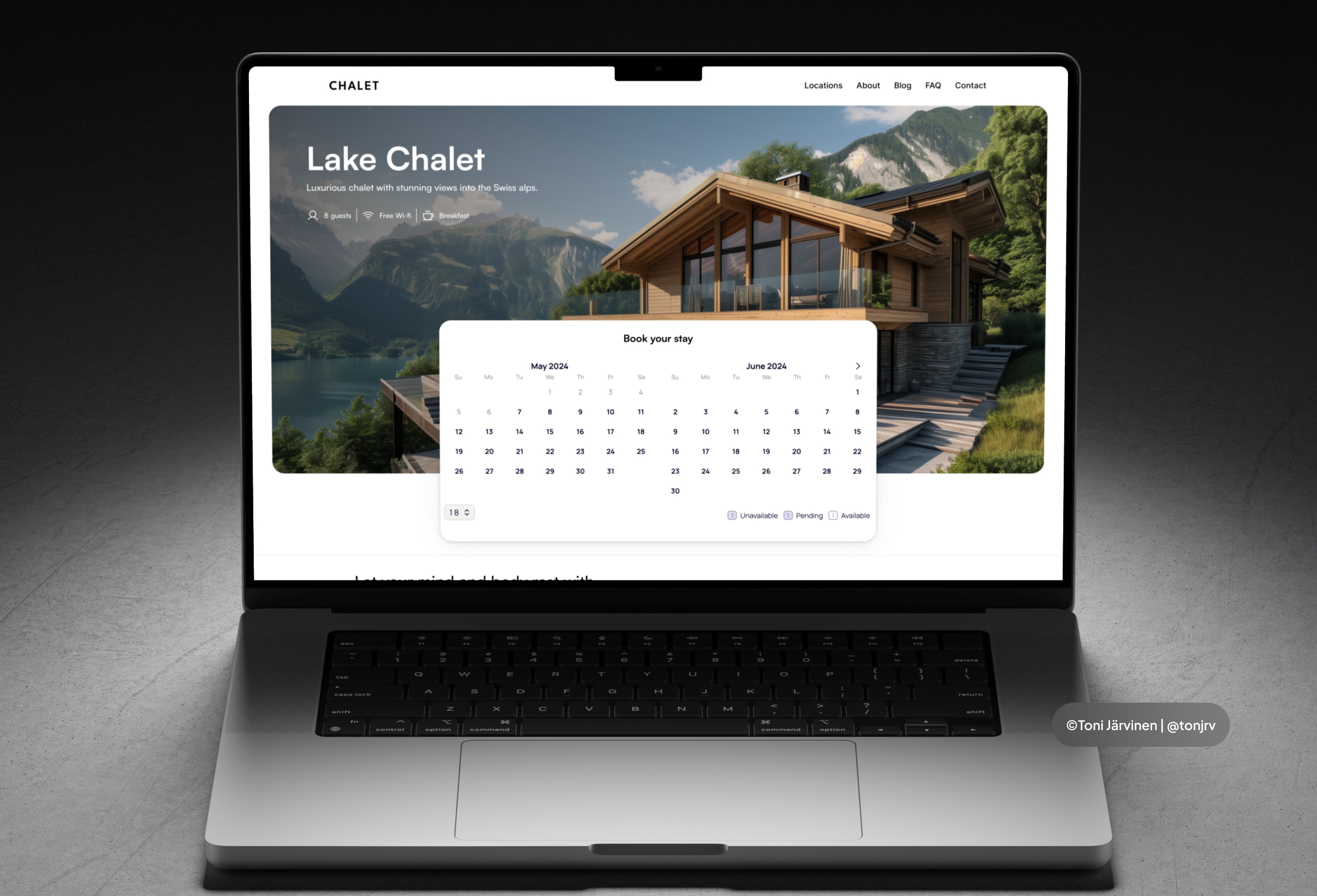
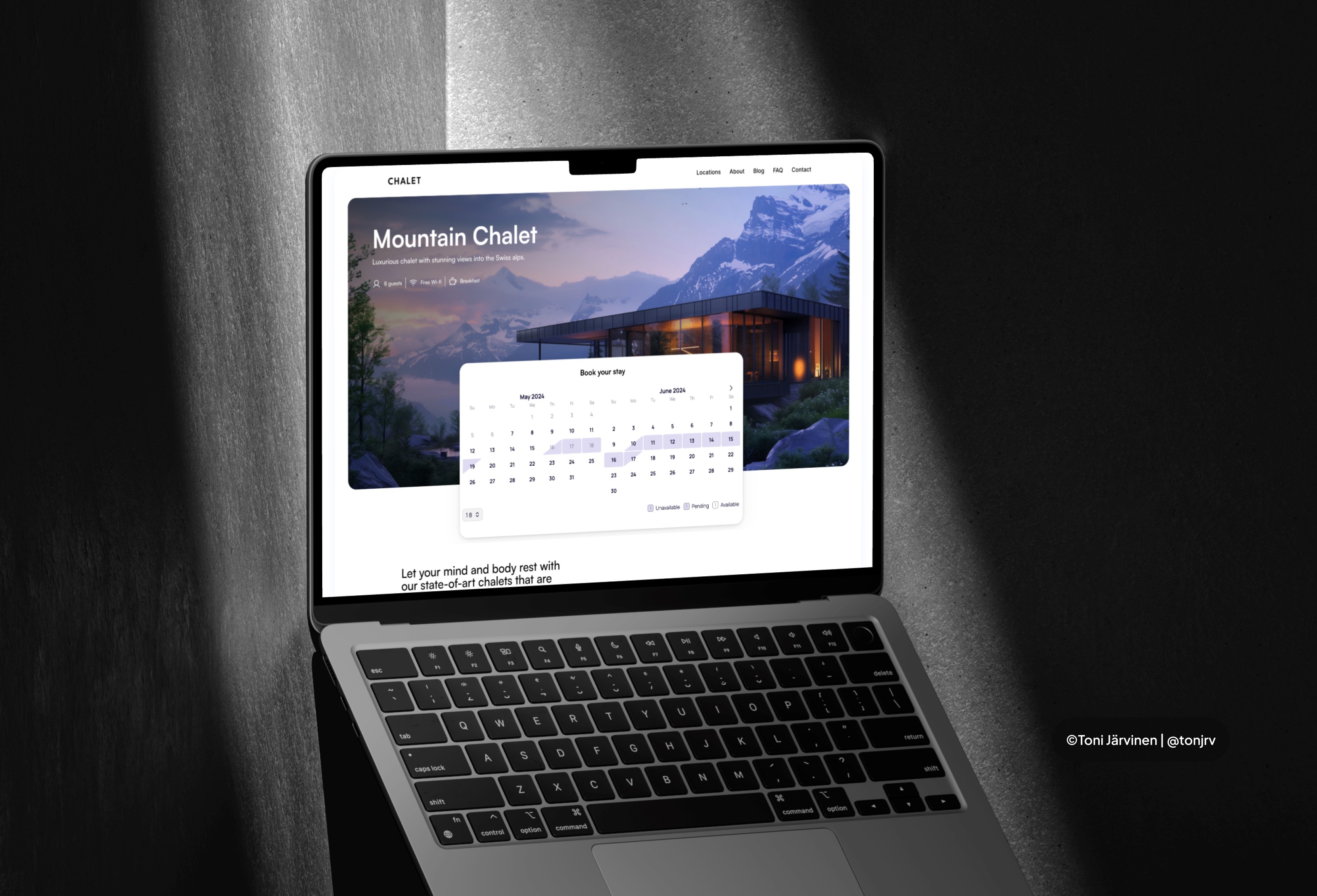
Innovative booking platform
Empresa
Transbank
rOL
Web Designer
aÑO
2024
Contexto
La creciente deuda técnica de la compañía estaba generando una mala valoración por parte de los comercios hacia su producto estrella de captura de pagos con tarjeta. Los múltiples problemas existentes habían llegado a un punto insostenible, lo que motivó a que, en enero de 2024, el área de Negocio y el equipo de Experiencia se propusieran una renovación radical de la interfaz.
Objetivos de las mejoras (técnicas y de experiencia):
Lograr un look and feel intuitivo y coherente con el Desing System.
Garantizar interoperabilidad de la interfaz a otros productos.
Mantener la consistencia de la voz y el tono con el ecosistema TBK.
Reducir la cantidad de pantallas para simplificar los flujos de transacción.
Disminuir los tiempos de ejecución de cada operación.
Alcance
El equipo de UX había expresado reiteradamente la necesidad de una interfaz homologada al Design System, que cumpliera con buenas prácticas de UI y ofreciera adaptabilidad a diferentes dispositivos (interoperabilidad). En este contexto, se propuso que la UI, en una primera fase, diera soporte a los siguientes equipos:

El proceso
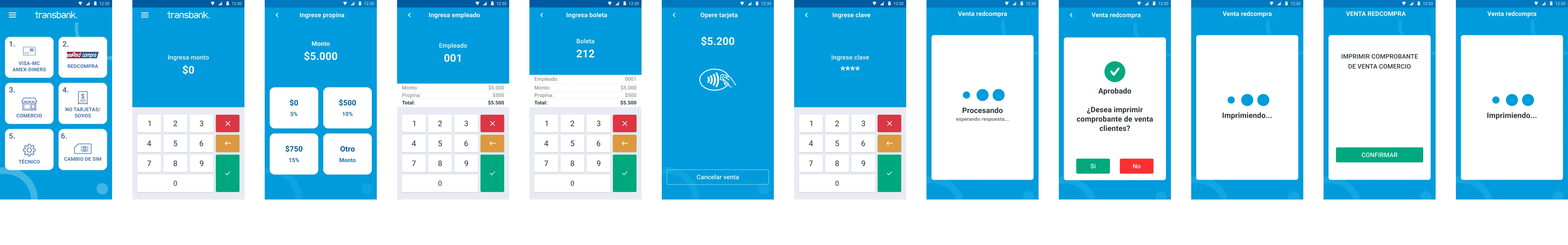
Para cumplir con los acuerdos y objetivos establecidos, se definió una ruta que guiara el desarrollo y evitara desviaciones. Previo a cualquier propuesta, se analizaron los flujos de pago básicos (escenarios ideales o happy paths), que incluyeron:
Flujo débito, con o sin propia
Flujos crédito, con sin propina
El objetivo principal era identificar los puntos de fricción para el usuario al realizar un pago, buscando que el proceso fuera rápido, intuitivo y accesible

Mediante un análisis heurístico, se determinó que el usuario debía tomar decisiones en 7 pantallas clave. Este análisis generó varias preguntas, entre ellas: ¿Por qué se utiliza el color azul cuando el color corporativo de la compañía es el magenta? En el paso numero tres, ¿Sería posible simplificar las opciones de propina y mostrar los cálculos de forma más ágil en la misma pantalla? Dado que en los pasos 6 y 7 solo se decide si se imprimen o no los comprobantes del comercio y cliente respectivamente, ¿Sería viable automatizar la impresión de al menos uno de los comprobantes y permitir la consulta del otro? De esta manera, se podrían unificar ambas acciones en una sola pantalla.
Casos especiales
Adicionalmente a los flujos básicos, se identificaron flujos que incluyen los parámetros de vuelto y boleta. La necesidad de estos parámetros por parte de ciertos comercios implica la adición de dos pasos a los flujos básicos, elevando el total a nueve pasos.

Con las casuísticas definidas y los problemas identificados, Fernanda, nuestra diseñadora, desarrolló propuestas orientadas a cumplir los objetivos del negocio y del equipo de UX. Iniciaba así un proceso complejo que requeriría diversas validaciones técnicas y de factibilidad de negocio. Sin embargo, la etapa clave eran las pruebas de usabilidad, donde como diseñadores aportamos valor generando soluciones viables tanto para el negocio como para el usuario.
Research & Planning
Conducted market research to identify existing scheduling challenges and user preferences. Defined target audience segments and outlined key features based on user needs and market trends.
Design & Prototyping
Collaborated with designers to create intuitive user interfaces and interactive prototypes. Iteratively refined designs based on user feedback to enhance usability and visual appeal.
Development & Implementation
Leveraged agile development methodologies to build the scheduling app from the ground up. Prioritized feature development based on user feedback and technical feasibility. Implemented AI algorithms to analyze user behavior and optimize scheduling recommendations.
Solution
The resulting AI-powered scheduling app offers a seamless user experience, allowing individuals and businesses to effortlessly manage their schedules.
Intelligent Scheduling
AI algorithms analyze user preferences, availability, and priorities to generate optimized schedules.
Calendar Integration
Seamless integration with popular calendar platforms such as Google Calendar and Outlook, ensuring synchronized scheduling across devices.
Personalization
Customizable settings allow users to tailor scheduling preferences and priorities to their unique needs.
Results
Here, the outcomes and achievements of the project are highlighted, including user feedback, adoption rates, and industry recognition.
User engagement
Increased session duration by 25% due to improved navigation and playlist management features
Conversion rates
Blues saw a 15% increase in premium subscriptions following the redesign, thanks to a clearer call to action and streamlined onboarding process.
Growing User Base
The app quickly gained traction among individuals and businesses worldwide, with a steady increase in user adoption and engagement.